For Businesses & Organizations Looking For Their Next Best Hire
Hire Industry Specific Executive Assistants With Over 10+ Years Of Experience To Save Time, Delegate Tasks & Reduce Stress
- Say hello to A and goodbye to B & C level hires
- Outsource your tasks, operations & strategy to our experts
- Experts in over 35+ different industries
- All of our EAs have 10+ years of experience
Your Next Best Hire Or Your Money Back
Hire Executive Assistants With 10+ Years Of Experience

Mea
Social Media Director
12 Yrs Exp.

Joesan
Project Manager
13 Yrs Exp.

Maricel
Account Manager
15 Yrs Exp.

Aiko
Marketing Director
15 Yrs Exp.

Angel
Sales Op Director
12 Yrs Exp.

Darchris
Operations Manager
12 Yrs Exp.

Hannah
Director Of Operations
14 Yrs Exp.

Mark
Marketing Director
12 Yrs Exp.

Joyce
Content Creation Manager
11 Yrs Exp.

Ynah
Account Manager
14 Yrs Exp.


















































- 4.8
Based on 74 Reviews
Powered By
- 4.7
Based on 72 Reviews
Powered By
- 5.0
Based on 111 Reviews
Powered By
- 4.9
Based on 42 Reviews
Powered By
Trusted By Over 2,000+ Businesses




As featured in

1,200+
Skilled Agents Available
714,000
35+
$60M+

Stephanie M Peltier
Operations Manager, VP Fitness
Stealth’s services are top notch. I have used other VAs in the past and did not feel like I was getting the level of service that Stealth’s VA’s provide. Not to mention they have a team that oversees each VA and checks in daily to make sure the VA is working on their assignments and that there are no issues between the Company or the VA and if there is, a Stealth team member is almost immediately there to address and fix the issue and make sure the customer is satisfied. That is great customer service!
“Stealth Agents have been a God-send to my baseball business. They allow me to focus on the big rocks and handle all the day-to-day minutia that used to bog me down and eat up precious time.”
Joe Barth
“Hiring a virtual assistant through Stealth Agents was definitely one of the best business decisions I made.”
Judson Osborn
“Teo, his staff and VA’s have been instrumental in helping our real estate investment company increase exposure and ultimately provided an increase in lead generation. “
Steve Daria

Sara Schaefer
Rose Travel Group, Owner
Working with Stealth Agents has been an absolute game-changer for my travel agency. My executive assistant, Kamille, has only been with me a short time, but she has caught on incredibly quickly and has already achieved so much. Her efficiency and organizational skills have streamlined my day-to-day operations, making my tasks flow seamlessly.
Kamille has taken over managing my individual clients with professionalism and care, giving me the freedom to focus on the larger, strategic aspects of my business. Her ability to adapt and tackle challenges head-on is truly remarkable, and her contributions have become an invaluable asset to my agency.
I’m deeply grateful for Kamille’s dedication and hard work. She is truly fabulous, and I cannot overstate her importance to my team.
Stealth Agents has been very proactive and has kept open communication at all times. They have been so accommodating and helpful, and I truly recommend their services to anyone who thinks they might need some help with their business.
Our Talent
Choose From A Pool Of Vetted Top % Talent
Out Of 1,000 Candidates, Only 2-3 Are Placed

Get Your Next Best Hire From Stealth Agents Today!
Hire A Top 1%
Virtual Assistant To Save Time & Delegate Tasks
Hiring a top 1% virtual assistant can save you time and improve efficiency by handling tasks like email management, scheduling, and research. Their expertise allows you to delegate with confidence, freeing up your focus for more strategic activities. To get the most out of a VA, start with small tasks, provide clear instructions, and use tools like project management software for streamlined communication. This approach helps you maximize productivity while maintaining quality.

Over 35+ Industries!
Our Virtual
Assistants Work
Our virtual assistants have extensive experience across more than 35 industries, making them highly adaptable and well-equipped to meet your specific business needs. Whether you’re in healthcare, finance, marketing, real estate, or any other sector, our VAs bring a wealth of knowledge and skills to the table. Their diverse backgrounds enable them to quickly understand the nuances of your industry and provide tailored support that enhances productivity and efficiency.

Our Clients
Love Our Virtual Assistants

Meet The Team
Get To Know the Incredible
Stealth Agents Team!
Hire Top 1% Virtual Assistants
We work behind the scenes so your business can run without you being there. Delegate your tasks to help you save more time, increase productivity and reduce your day to day stress of keeping up with the business …

Highly
Skilled

Highly
Skilled

Highly
Skilled

What Is A Virtual
Assistant?
Imagine having an extra set of hands to handle your scheduling, bookkeeping, research, customer service and so much more.
Our virtual assistants are here to help you streamline your workflow and optimize your time, so you can focus on growing your business or tackling your personal to-do list.
Don’t let your to-do list weigh you down. Get the help you need, when you need it, with our virtual assistant services.

What Makes Us Different?
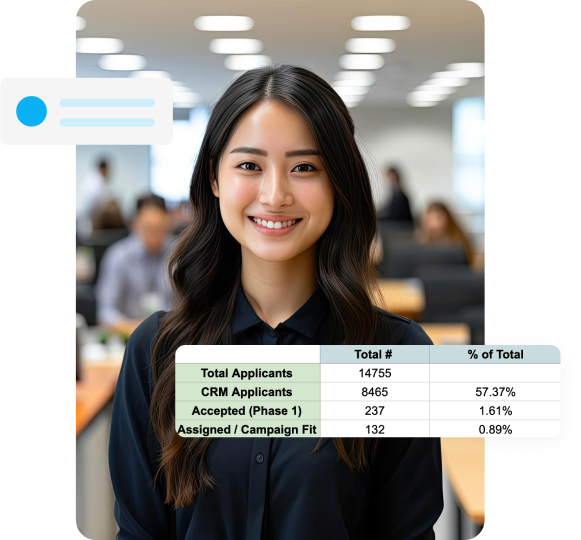
The chart above shows over 14,755 applicants with a hire rate of 0.89%
At Stealth Agents, we pride ourselves on only hiring the best of the best. Our rigorous recruitment process ensures that only the top 1% of talent in the Philippines joins our team.
This allows us to provide our clients with the highest quality workers in the industry. By choosing Stealth Agents, you can rest assured that you are getting the best of the best, which ultimately leads to increased productivity, efficiency, and overall success for your business.
Don’t settle for less when it comes to your workforce. Trust the experts at Stealth Agents to provide you with the top talent in the Philippines.

Our Process
How it Works

Step 01
Project Overview
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled…

Step 02
Onboarding Process
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled…

Step 03
Training & Orientation
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled…

Step 04
Agents Start The Work
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled…
Cloud App For Stealth Agent Clients
Cloud App to Manage Your Team and Work
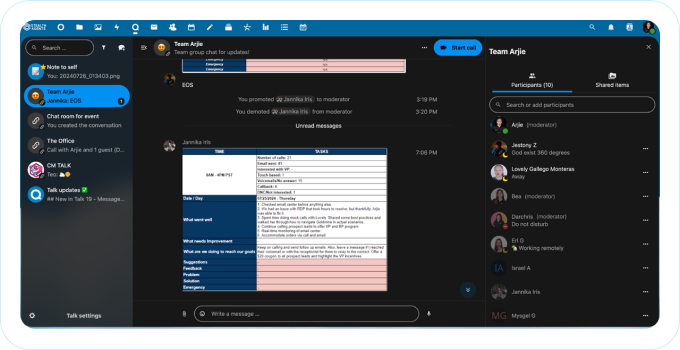
Cloud App & Communications
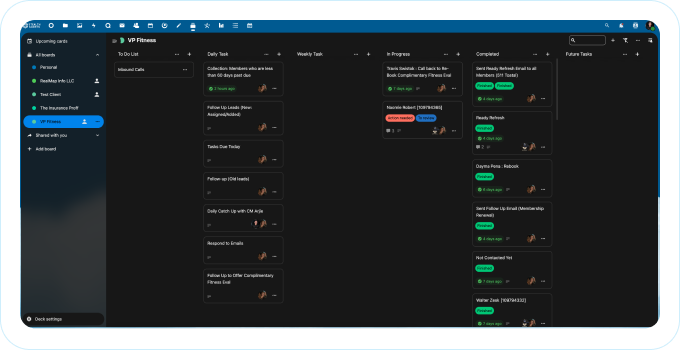
Cloud Project Management
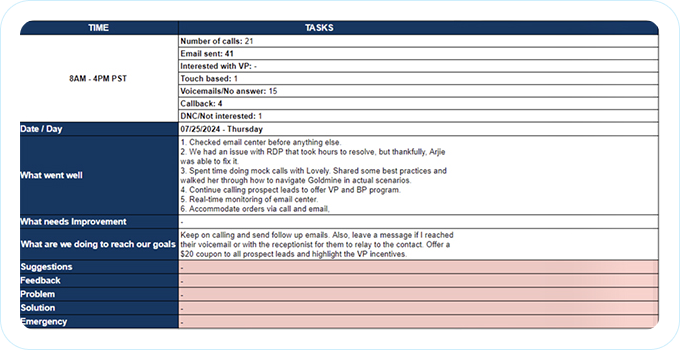
Daily, Weekly, Monthly Reports
Create SOPs / Policies / Training
Let us help you create your SOPs, documents and all training. Your campaign manager will help you all throughout the entire process to improving & maintaining performance.
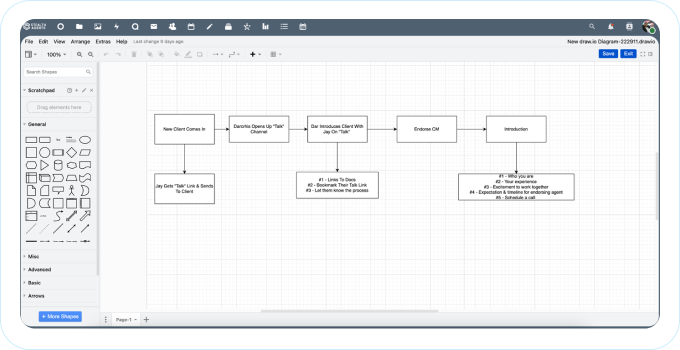
Workflow Systems & Diagrams
Time & Work Efficient Tracking
Check in any time on your agents and see their live screenshots every 10 minutes. Check your agent’s performance with FULL transparency and measure performance levels on keystrokes and mouse movements. Never work without measuring performance and tracking your agents ever again!





Comparison
Stealth Agents vs Inhouse Staff
Stealth Virtual Assistants
-
Experienced Virtual Assistants
All of our virtual assistants have over 10+ years of experience working in the industry. -
Dedicated Account Manager
You will get a true account manager that will work alongside you with your virtual assistant. -
Truly Top 1% Virtual Assistants
Out of over 100-140 applicants, we only choose 1. -
Cloud Portal + Server Access
Access to our Stealth Agents cloud where you can chat, schedule meetings, collaborate with our entire team. -
Coaching & Improvement Process
Our account managers will continually improve your agent’s performance every single month. -
Unlimited Work
Give your virtual assistant all of your tasks & let us do the heavy lifting. -
AI Tools & Software
Use AI to speed up your workflows as well as improve performance for your virtual assistant. -
Work Your Timezones
Whether you are in New York City, Australia or Hawaii. Our virtual assistants will work within your specified hours.
Hiring Inhouse Staff
- Harder to find skilled workers that are willing and able
- You train & manage them yourself
- Pay for benefits, payroll taxes, paid time off
- No support from Stealth Agent’s proven hiring systems
- Can take weeks and months to find the right fit
- No holiday, weekend or 24/7 support available
- Harder to scale & harder to fire if it doesn’t work out
Hire 10+ Year Experienced Virtual Assistants
You will see how your business will transform with more experienced workers on your side!
FAQs
Questions & answers
What does a virtual assistant do?
Why hire an Executive Assistant (EA)?
Hiring a full-time EA allows you to delegate time-consuming tasks, so you can focus on growing your business. From managing your inbox and calendar to handling customer support or lead generation, our EAs help you save time, reduce operational stress, and increase productivity. Clients often use this extra time to scale, build new systems, or close more deals—things only you can do best.
How much does an Executive Assistant cost?
What are the minimum hours your Executive Assistants can work?
PARTNER WITH
STEALTH AGENTS
Let us help you create a custom solution to delegating more tasks in your business. Let us be your backend fulfillment partner to grow your business even while you’re away!